Table of Contents
At Go Fish Digital, our Shopify SEO agency works with a lot of sites using the platform. One of the most common things we get asked about is what structured data works best for Shopify. With all of the different structured data types that are available, it can feel very confusing as to which ones are the best for store owners.
Other Useful Articles:
While there’s never a singular answer to this question, over time we have built a general framework around how to implement structured data on Shopify sites. So if you’re interested in improving structured data for your Shopify site, read on and I’ll share that framework with you.
What Is Structured Data?
Structured data is a standardized code that tells search engines what the content of a Web page is about. Structured data can tell Google if a particular page is about a business, product, review, article, and much more. While there are different types of structured data, the most common and easiest to implement is JSON-LD.
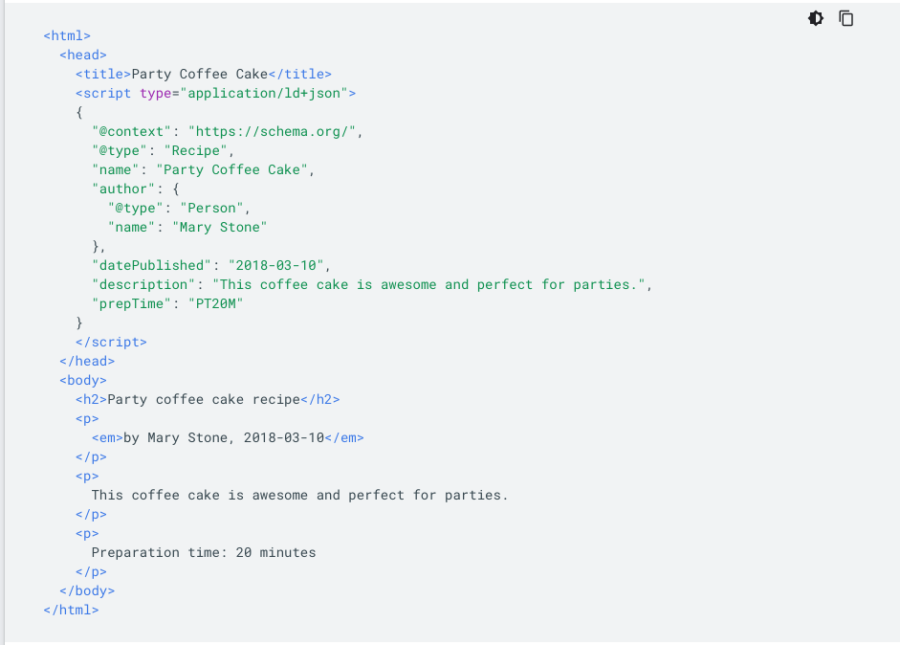
Below you can see an example of what structured data in JSON-LD looks like:
In the above structured data, you can see how the code highlights key data on the page such as the name, author, description, and type of page. This is what structured data does. It easily highlights this key information in a format that is readable to search engines.
Which Structured Data Types Work The Best For Shopify?
One of the reasons structured data is such a big topic is because there are so many different types out there. Oftentimes, it can feel overwhelming to go through Schema.org and choose the structured data that’s most relevant for your site. While there generally isn’t a one-size-fits-all solution (there never is in SEO), there are general best practices for marking up Shopify sites.
Overall, we find these to be the best structured data mappings for Shopify sites:
- Home Page: Organization
- Collection Pages: CollectionPage / OfferCatalog, BreadcrumbList
- Product Pages: Product, BreadcrumbList
- Blog Posts: Article
Let’s dive a little deeper into each one and how they help:
Organization
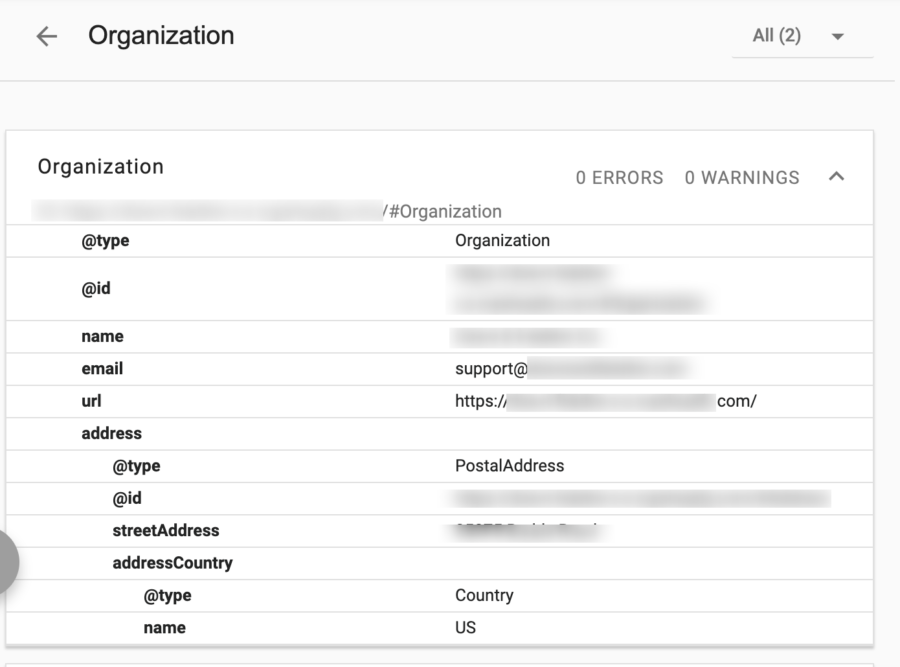
Organization schema tells Google that your page represents some type of business. It then gives Google information about your business such as your business name, address, phone number, and URL. You can see an example of Organization schema below:
In general, the best practice for Organization schema is to place it on the site’s home page. However, many sites make the mistake of placing it on every page of the site. This isn’t best practice as it’s telling search engines that the primary focus of every page on your site is about your organization. Instead, you’ll want your schema to identify the most specific topic that your page is about.
Related Content:
In general, Organization schema will give Google just a little more information about your business as a whole and can help influence things such as a Knowledge Panel appearing. However, Organization schema is a bit lower priority overall since it only impacts a single page on the site.
CollectionPage / OfferCatalog
Category pages on eCommerce sites rarely get marked up with structured data. I believe this is a missed opportunity with many sites, as category pages have data on them that’s certainly worth marking up.
Enter CollectionPage and OfferCatalog schema types.
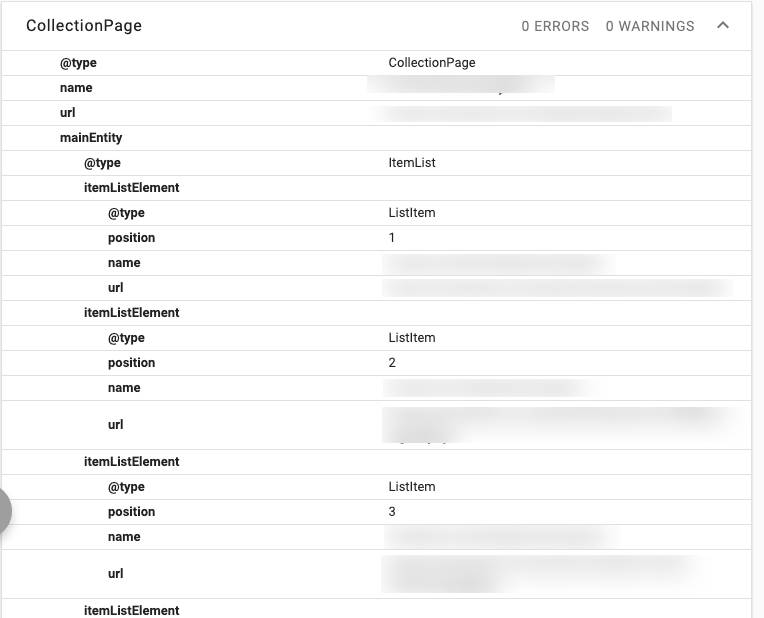
I first encountered these structured data types when reading an article by Distilled that suggested these schema types for eCommerce pages. When looking into them more, I thought that it was a really great idea. These structured data types allow you to markup key information about the product listings that appear on category pages such as the product name, URL, price, position on the page, etc. For instance, here’s an example of CollectionPage schema:
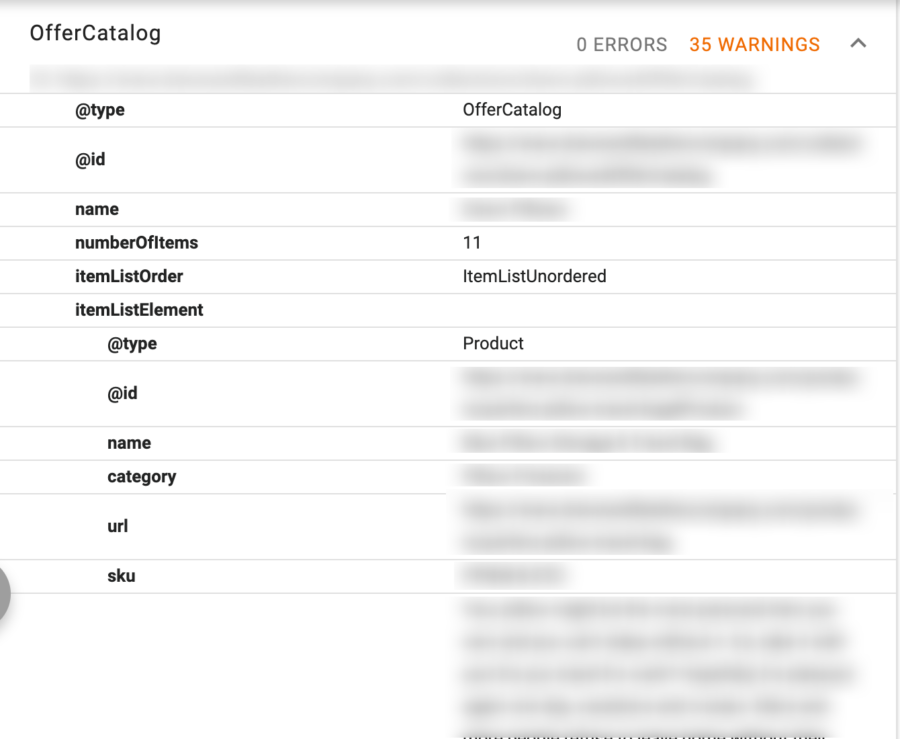
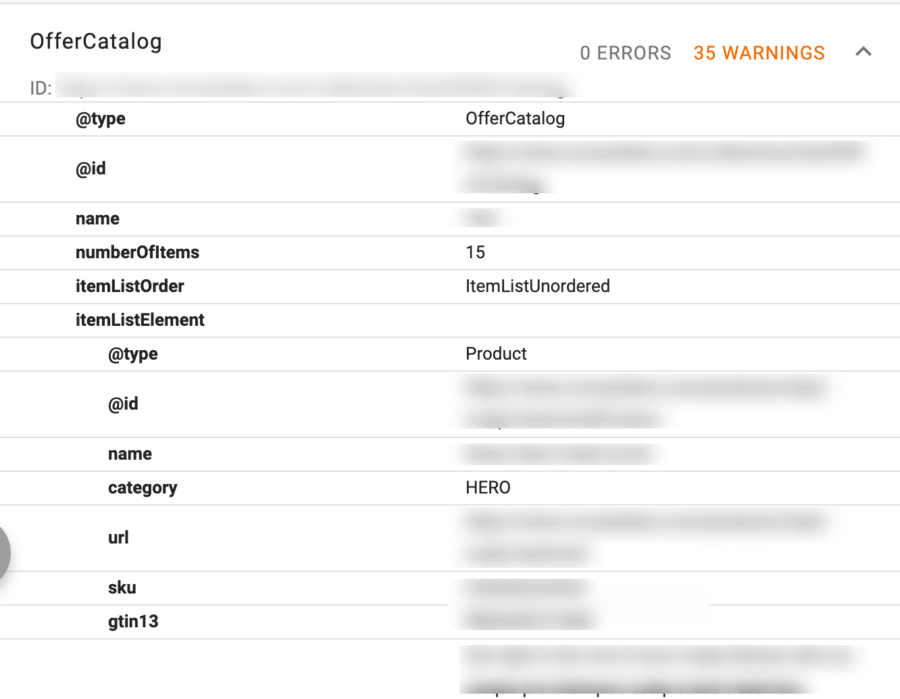
And here you can see an example of OfferCatalog schema that’s injected through the “Total Schema Markup App”
Which one you choose is up to you but be sure you’re implementing only one instance of CollectionPage or OfferCatalog schema per page. You don’t want to include both schema types on all of your collection pages.
BreadcrumbList
BreadcrumbList structured data is a schema type that highlights your breadcrumb internal links to Google. This structured data informs Google that those horizontal links are in fact part of a breadcrumb element. BreadcrumbList structured data can also give Google more information about the overall hierarchy of your site and the parent/child relationship between your category and subcategory pages. Since breadcrumb internal links generally appear on both collection and product pages, you’ll want to see if you can include them on both page types.
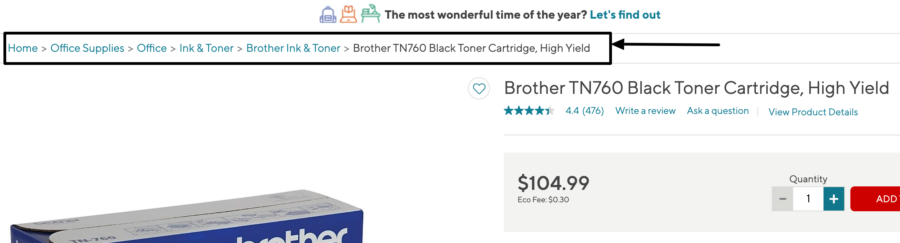
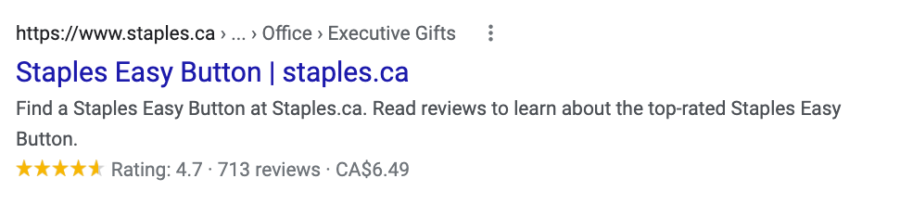
For example, here’s a set of breadcrumb internal links on Staples.ca, which uses Shopify:
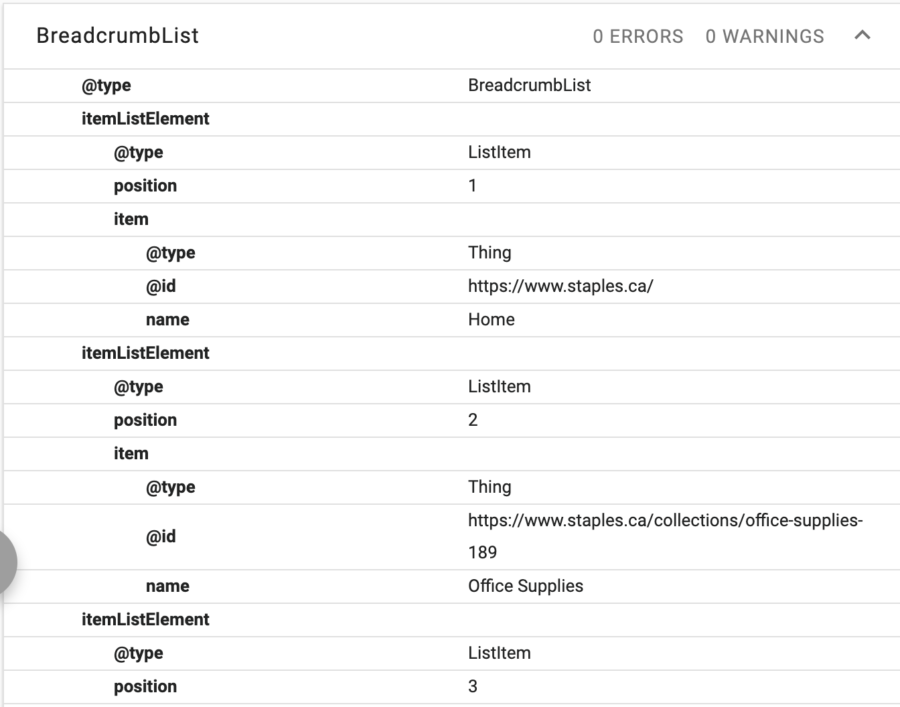
When looking at their schema, we can see that this is marked up with BreadcrumbList structured data:
Since this site is larger, this BreadcrumbList structured data might help Google better understand the taxonomy of the site and how the categories and subcategories are all interrelated.
However, please note that sometimes implementing BreadcrumbList structured data on Shopify can be tricky. When products are associated with a very large number of collections, this can lead to extremely long breadcrumb strings. We’ve seen examples where 20+ breadcrumb links are added to a page since the product is associated with a lot of different collections. Therefore, you need to ensure that your products are all tightly taxonomized if you’re looking to integrate breadcrumbs and BreadcrumbList structured data on your site.
Product
Product structured data is generally considered the highest priority structured data type on Shopify sites. This is because it marks up a lot of product data to Google. This includes information such as:
- Product name
- URL
- Price
- Availability
- SKU
- Description
Below, you can see an example of “Product” structured data appearing on a Shopify product page:
Product structured data should also include the aggregateRating property. This property will highlight data about the reviews contained on the page such as how many there are (reviewCount) and what the average rating of the product is (ratingValue)
This, of course, gives Google the ability to show rich review star results directly in the SERPs. Google will also often show other data about the product directly in the SERPs such as reviews and pricing information.
Article
The last structured data type that we generally recommend for Shopify sites is “Article” structured data. This type of schema can be used to markup informational content such as news stories, guides, or blogs.
Article schema highlights information such as:
- headline
- URL
- datePublished
- dateModified
- description
For this reason, Article structured data is a perfect fit for Shopify blogs. You can find an example of “Article” schema here:
The reason we prefer Article schema to other types of schema that markup informational content (BlogPosting) is because Google provides direct guidance around “Article” schema, meaning that the search engine might place extra emphasis on it.
They also note that “Adding Article structured data to your news, blog, and sports article page can enhance your appearance in Google Search results.” This means that by using Article structured data, you might be setting your content up to receive rich results or special treatment from Google either now or at a later date.
Implementation
Of course, you might be thinking that all of this information is great to have in practice but how do you actually implement structured data on your site? With most of our clients, we find that there are generally two different ways to implement structured data on Shopify: using an app or having a developer implement it for you. Both of these methods have their advantages and disadvantages so we’ll go over each one below.
Using An App – Schema App Total Schema Markup
Pros: Easily to implement; Marks up category, product, and blog pages
Cons: Must pay a monthly fee for schema; Not as customizable
If you don’t have a developer on hand and don’t feel comfortable messing around too much with the liquid code, then implementing structured data via an app might be a good solution for you. Similar to WordPress plugins, Shopify apps allow you to easily add functionalities to your site without needing a developer to do so. However, the downside here is that Shopify’s app ecosystem is mostly paid. This means that by using an app, you’ll be charged on an ongoing basis to have structured data set up on your site.
If you plan on using an app to implement structured data on Shopify, then we highly recommend using the “Schema App Total Schema Markup” by Schema App. This app does a fantastic job of marking up the highest priority pages on your site out of the box. Once you add the Schema App, it should add different structured data to your various page types:
- Home Page: Organization
- Collection Pages: OfferCatalog
- Product Pages: Product
- Blog: BlogPosting
While typically category pages don’t get the same love as product pages in terms of markup, this is what makes OfferCatalog schema so great. This structured data marks up all of your product listings on category pages including information about each product name, URL, price, description, and more.
This is a fantastic way to easily provide Google with more information about what’s contained on your Shopify site’s category pages.
Schema App Total Schema Markup also adds “Product” structured data to your Shopify site’s product pages. As previously discussed, this is great as it will markup key information about your product to Google.
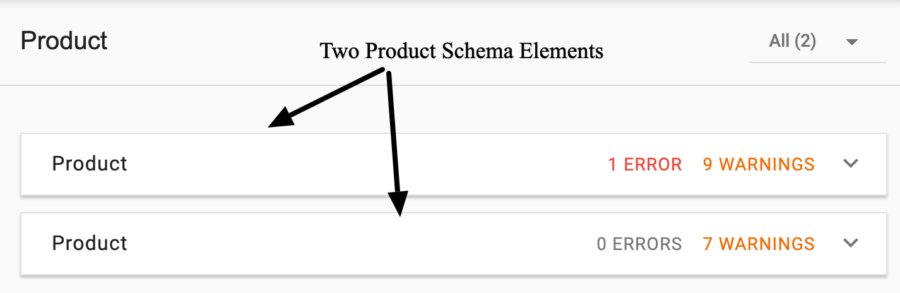
However, after implementing the Schema App on your site, you might notice that there are multiple instances of Product structured data on your pages:
This issue occurs because the Schema App is inserting structured data on top of another file or technology. While this can vary by site, we find that the biggest culprits are:
- The Shopify theme
- Other apps on the site
Generally, the first place to look is the Shopify theme. Many themes actually have microdata structured data built in an effort to give your site some “Product” schema. However, the issue is that this schema generally isn’t very robust and is now competing with your Schema App. Multiple instances of this schema might result in Google or other search engines having issues properly reading it.
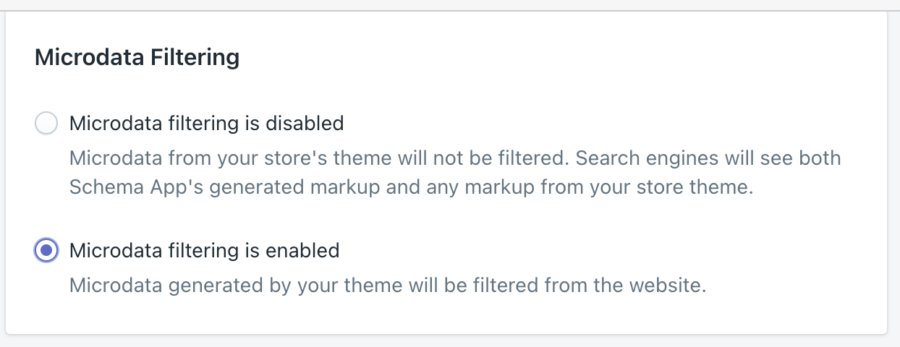
Fortunately, Schema App has a solution. In the app, you can turn on a setting called “Microdata filtering is enabled.” This will tell the SchemaApp to remove any schema that’s generated by the Shopify theme.
The result should be that only a single “Product” structured data element appears on the site’s product pages.
Another cause of this duplication might be from other Shopify apps. For example, some review apps will automatically add “Product” structured data to their reviews widget. If this is the case, you’ll want to consider reaching out to that app’s support team. Oftentimes, they’ll be able to change settings on their end to remove the Product structured data that’s getting injected through the app.
Developer Implementation
Pros: No long term fee, completely customizable
Cons: Requires a developer to implement
If you have a developer on hand, you might want to consider having them implement structured data on your Shopify site. The great thing about this is that you won’t need to incur a monthly charge to maintain the site’s structured data. As well, you’ll be able to completely customize the structured data to how you see fit. If you want to use “Article” structured data on your blog posts as opposed to BlogPosting, a developer should easily be able to do that for you.
If you’re working with a developer, we’d highly suggest giving them very clear directions on the types of structured data you want added and to which page types. We find it very helpful to even create an example of what structured data should look like on the home page, collection pages, product pages, and the blog. For this, using a tool like Merkle’s Schema Markup Generator is invaluable.
Conclusion
Adding structured data to your Shopify store can help search engines improve their understanding of your website’s content. Shopify structured data is best implemented through the template level so the easiest way to think about it is in terms of home, category, product, and blog pages and which type of structured data should be mapped to those pages.
Of course, when implementing structured data on Shopify, you’ll need to be sure to remove any conflicting schema elements that are already present on the site from the theme or third party apps. However, once you do the upfront work and clean things up, structured data on Shopify should work in the background and do so seamlessly moving forward. If you have any questions above structured data or Shopify SEO services, you can reach out to us!
Other Shopify SEO Resources
- Shopify Speed Optimization
- Improving Shopify Duplicate Content
- Shopify Sitemap.xml Guide
- Shopify Robots.txt Guide
- Shopify SEO Tools
- Shopify Plus SEO
- All Shopify SEO Articles
Search News Straight To Your Inbox
*Required
Join thousands of marketers to get the best search news in under 5 minutes. Get resources, tips and more with The Splash newsletter: