Table of Contents
As anyone who has spent any time in the world of SEO knows, SEO and web design go together like cats and bathtubs.
Web Designers like to experiment with new graphics, new features, and new capabilities, many of which are not consistent with the guidelines Google puts in place for websites to rank. In turn, SEOs try to keep websites built within Google’s guidelines, which often leads to less exciting and eye-catching sites.
Related Content:
One of the clearest examples of this is in Single Page Applications, particularly of the AngularJS sort. Single Page Apps are one of the coolest new technologies for web developers to play with, and they have some very dynamic and exciting uses. However, they are an SEO’s worst nightmare because they make it almost impossible for Google to index the pages on the site. Though SEO for Single Page Apps and AngularJS is a difficult and complicated process, we have developed our own solution approach that’s produced strong SEO wins for our clients.
What is a Single Page Application?
According to Microsoft, a Single Page Application (SPA) is a web app that loads a single HTML page and dynamically updates that page as the user interacts with the app. This means all pictures, files, javascript, and external resources on the site are loaded when the user navigates to the first page on the site. These sites are most often built using applications like AngularJS or ReactJS, which use advanced javascript templates to render the entire site.
As with most frameworks, there are distinct benefits and drawbacks to this type of site design. One of the clearest benefits is the ease of navigation. Once a user enters the site, the user has a seamless experience navigating between pages and throughout the site. Since an SPA doesn’t require constant calls to the server, pages load quickly and efficiently for users, leading to a much better user experience.
However, there are definite drawbacks to SPAs as well. One noticeable drawback is the initial page-load time. Since the site loads all resources at once, the very first pageview for a user can take a long time to load, possibly driving people away from the site. However, the other major drawback is the one I’d like to focus on here: an inability for search engines to index site content for SEO.
Problems with SEO for Single Page Apps
SEO for Angular sites is quickly becoming a major issue. Many people are surfacing the issue; for example, here is a slide from Pat Reinhart’s Conductor 30|30 Webinar:
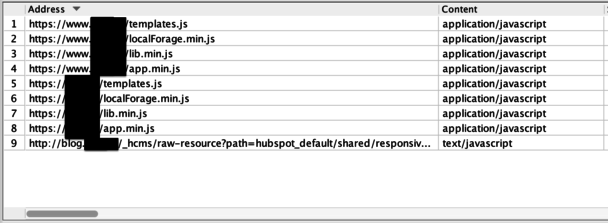
One of the first problems you’ll encounter when crawling an Angular site is getting all your pages crawled and indexed. For one of our clients, when we first crawled their site, this is the result we got from ScreamingFrog:
All the crawlers were able to detect were the javascript templates. No HTML, no images, nothing. Without any actual web pages to be indexed, it was impossible for this site to generate any organic traffic or keyword rankings.
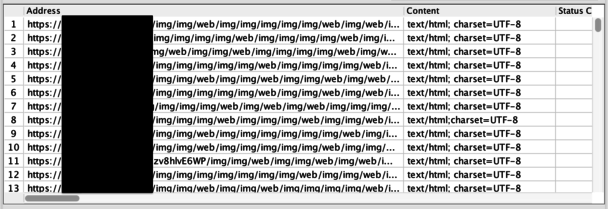
After experimenting with many different configurations, we thought we were making progress, when all of a sudden we hit a spider trap:
where crawling the site crashed ScreamingFrog. That crawl looked something like this:
It was a recursive crawling issue that was leading the same content being crawled over and over and over again.
What’s remarkable about all this is that as recently as last year, Google claimed (and Search Engine Land “confirmed”) that they can execute Javascript applications. This includes following Javascript redirects, indexing and crawling Javascript links and technical elements, and rendering all elements on the page. However, as we can see from this real-world experience, these capabilities are still flawed.
The issues we encountered with our client are just the tip of the iceberg for SEO problems with Angular SPAs. People have reported numerous other issues with SPAs, from improper Analytics data to only parts of a page being crawled and indexed. Luckily, through several months of work with our clients, we have seen some very positive SEO gains for sites like this. Here’s our step-by-step solution to SEO for Angular SPAs.
The Solution
1) Create a list of all content you want indexed on the site.
This may sound somewhat tedious, and for larger sites, probably quite time-consuming as well. However, I cannot emphasize how helpful this has been for us. Having full lists of pages, or at least URL patterns and templates, of content that we want indexed has been invaluable as we perform tests and iterations for our clients.
2) Install Prerender.io.
We didn’t start to see notable SEO gains until installing Prerender. Prerender will serve up a cached version of the website to crawlers complete with all the standard HTML elements, while still allowing the website to function normally for end-users. It also offers you the ability to customize what pages are served to crawlers, through either blacklisting pages you don’t want to appear, or whitelisting the pages you do. This is an SEO lifesaver, as it allows Google and other crawlers to serve the website in search results like a traditional website while still allowing users to experience the Angular SPA setup.
3) Confirm that Google is indexing the Prerendered content.
As we quickly discovered, not all crawlers respond to Prerender in the same way. Go into Google Search Console, or even perform a manual site search in Google, to confirm that your website is being crawled and indexed correctly. Double check that the list you created in step 1 is all being displayed in Google. You may encounter some inconsistencies between ScreamingFrog and Google, or between DeepCrawl and Google, that can alert you to other issues on the site.
4) Constantly monitor and track performance.
Though this should be a staple for any SEO operation, it is doubly important for an Angular client. In our time working with this client, we have had pages suddenly stop being crawled, we’ve had all traffic from Safari disappear overnight, we’ve had infinite recursive loops, and more. Always, always, always track the organic traffic to the site, the keyword rankings, and any other relevant metrics that would alert you to a problem. These problems will come up suddenly and unexpectedly, and not addressing them quickly can lead to a major loss of traffic.
Results
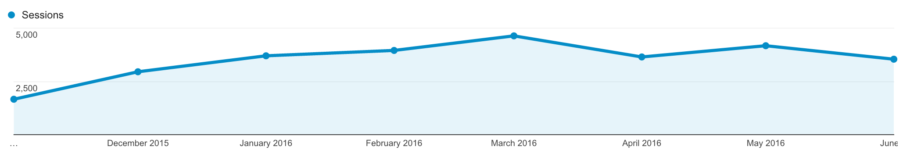
Over the course of our engagement with this client, we have seen some tremendous SEO gains. The chart below shows Organic Traffic growth from last year until this year:
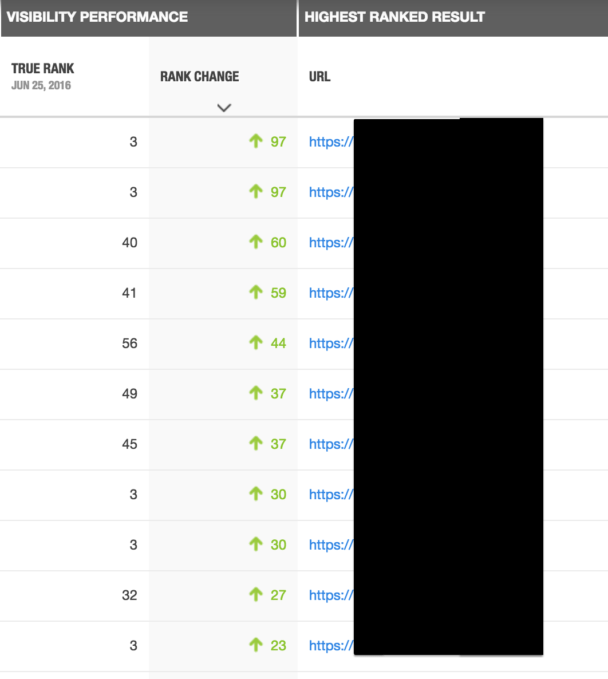
We’ve also seen some strong keyword ranking gains over the course of our engagement as well:
SEO for Angular is not impossible. Don’t believe Google when they tell you they know what they’re doing, and be prepared to employ some non-traditional SEO techniques. However, if you follow our guide from above, you have every reason to believe you can be successful here too.
Search News Straight To Your Inbox
*Required
Join thousands of marketers to get the best search news in under 5 minutes. Get resources, tips and more with The Splash newsletter: