Table of Contents
This is my very first ‘Oprah’ moment.

Being a frugal graphic designer by nature, I am always on the hunt for good open-source and/or free tools and utilities. So although I can’t give everyone a free car over the internet, I can share my list of favorite free design tools. What follows are my top free stock photo sites, templates, fonts, and extensions I love and use on a daily basis.
Related Content:
- Custom Website Development Services
- Custom WordPress Development Services
- Custom Shopify Web Development Services
- Branding and Design
PS – As a bonus, I also included a couple free photoshop actions that I created!
Free Stock Photos
1. Pexels

Pexels is always the first place I look when I need to use a stock photo. A big problem I have with stock photos is that many of them are way too cheesy. Pexels’ photos, however, have a very realistic quality to them, and are completely royalty free and do not require an account, credits, or attribution.
2. Unsplash

Unsplash is very similar to Pexels. Unsplash’s photos are high resolution and all around beautiful. The photos on Unsplash are also royalty free and do not require an account, credits, or attribution.
Free Templates
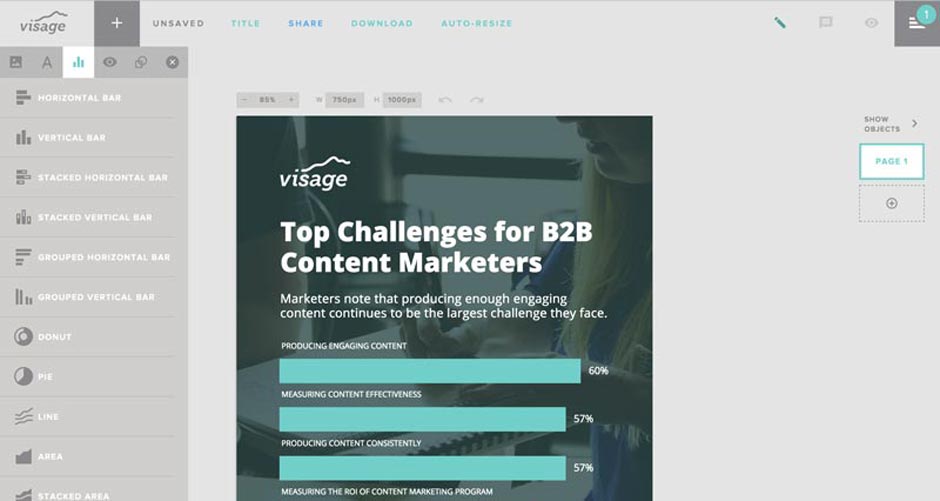
3. Visage

Visage makes it easy for anyone to create beautiful visual content. Visage is my go-to tool for creating infographics and charts. The ability to add your brand’s style to keep it consistent is what makes the graphs you can create with Visage so great.
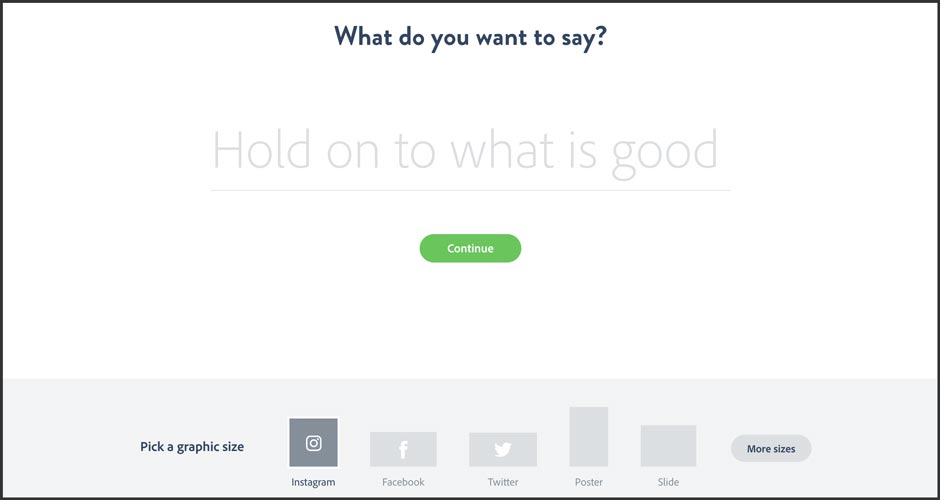
4. Adobe Spark

Adobe Spark is another great tool that allows anyone to create social graphics. You start with entering in the text and choosing a graphic size. Then you have the ability to spin a wheel that randomly changes the design until you like it.
Free Fonts
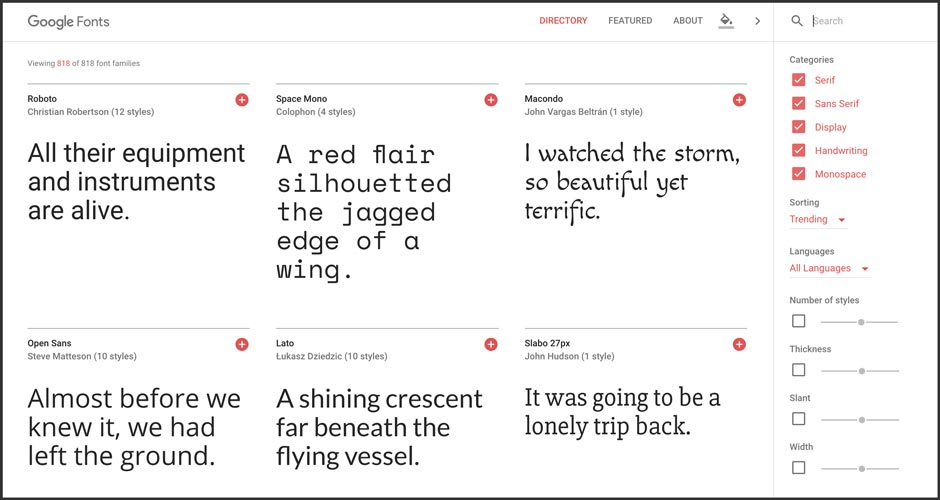
5. Google Fonts

Google Fonts has a great catalog of free and open sourced fonts. This means you can use any of the fonts however you please, and not have to worry about the licensing. My favorite Google fonts are Montserrat, Lato, Raleway, and Cabin.
6. Font Squirrel

Font Squirrel is also a great database for free commercial-use fonts, and they even has a tool to help identify fonts. My favorite Font Squirrel fonts are Bebas Neue, Nexa Rust, and Caviar Dreams.
Free Chrome Extensions
7. WhatFont

WhatFont is my favorite chrome extension for graphic design. WhatFont allows you to hover over a font on a website and instantly find out what the font is. It also can give you some useful information such as the font size, weight, line height, and color.
3 Bonus Free Photoshop Actions
Photoshop actions are like filters that you can apply to your photos in Photoshop. Using actions allows you to save time and quickly add cool pre-defined effects to the photo.
Chicago Photoshop Action

This Chicago action adds a nice cinematic “teal and orange” look to your photo. It also adds a slight matted contrast. Perfect for photos in the city!
Hawaii Photoshop Action

This Hawaii action adds a cross process look to the photo. It also sharpens and adds a nice matted contrast. Perfect for landscape photos!
OBX Photoshop Action

This OBX action adds a turquoise summer haze look to the photo. It also brightens the photo and reduces some of the contrast. Perfect for photos at the beach!
There you have it, my favorite free design tools and utilities. I hope they can benefit your design needs as much as they have benefited mine!
Search News Straight To Your Inbox
*Required
Join thousands of marketers to get the best search news in under 5 minutes. Get resources, tips and more with The Splash newsletter: