Table of Contents

The Shopify platform is becoming increasingly popular among eCommerce providers. As more and more brands shift to doing business digitally, Shopify provides an easy solution for many to manage their eCommerce presence.
However, as we’ve noted in our previous Shopify SEO article, there are some SEO adjustments that store owners must consider with the platform. One of the biggest issues with the Shopify platform is the fact that it creates duplicate content out of the box.
Related Content:
Duplicate content can hinder ranking performance. This is because multiple versions of the same content are accessible at different URLs, meaning that internal and external equity signals can be split amongst multiple pages. This creates multiple weaker pages as opposed to one strong one. This forces Google to decide which of the duplicate URLs to provide ranking credit to, and it may give a lower ranking to a higher priority URL. For that reason, it’s always best to eliminate duplicate content when possible.
What Is Shopify Duplicate Content?
Shopify duplicate content is a set of pages that contain the exact same information. Shopify sites can create duplicate content through the product pages, paginated URLs and product tags.
Shopify Duplicate Content & Canonical Tags
It’s very important to note that while Shopify creates duplicate content, it does take some steps to consolidate. In the examples below, Shopify does make correct use of the canonical tag to reference what the ranking page should be. This helps Google consolidate these duplicate URLs into one.
However, it’s best practice to not rely on canonical tags, as they are hints as opposed to directives. Where possible, try to eliminate duplicate content completely.
Learn the steps to eliminate Shopify duplicate content below.
1. Duplicate Product URLs
Currently, one of the biggest ways that Shopify generates duplicate content is by creating duplicate product page links. These duplicate product page links are generated on category pages.
Here’s an example:
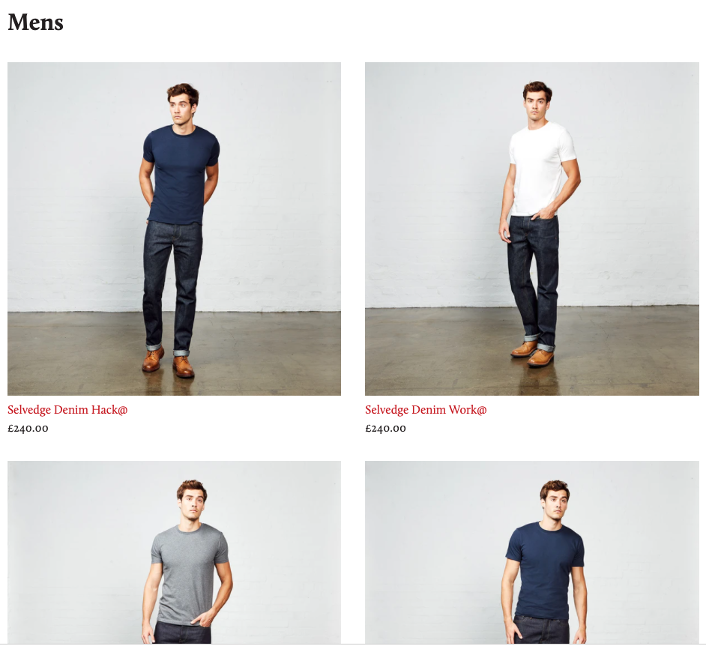
When navigating to a category page on a Shopify site, we can see the page contains our product listings. This should be a list of links that are associated with that category:

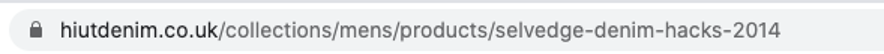
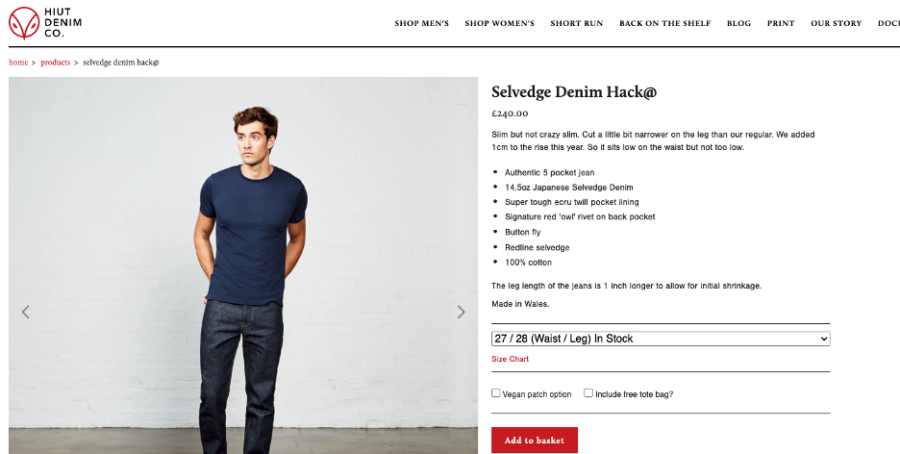
When clicking on one of these pages, you’ll be brought to a product page with the text /collections/ & /products/ in the URL path. The format will look something like this.
domain.com/collections/.*/products/.*
Here you can see an example of this:


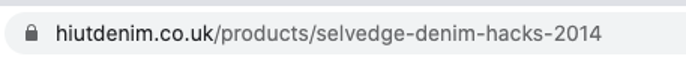
However, if you inspect the canonical tag of that page, you will find that the tag references a different URL. This will be a URL with only the text /products/ in the URL path. The format would look like this:
domain.com/products/.*
![]()
We can see that this page is an exact duplicate of the page listed above:


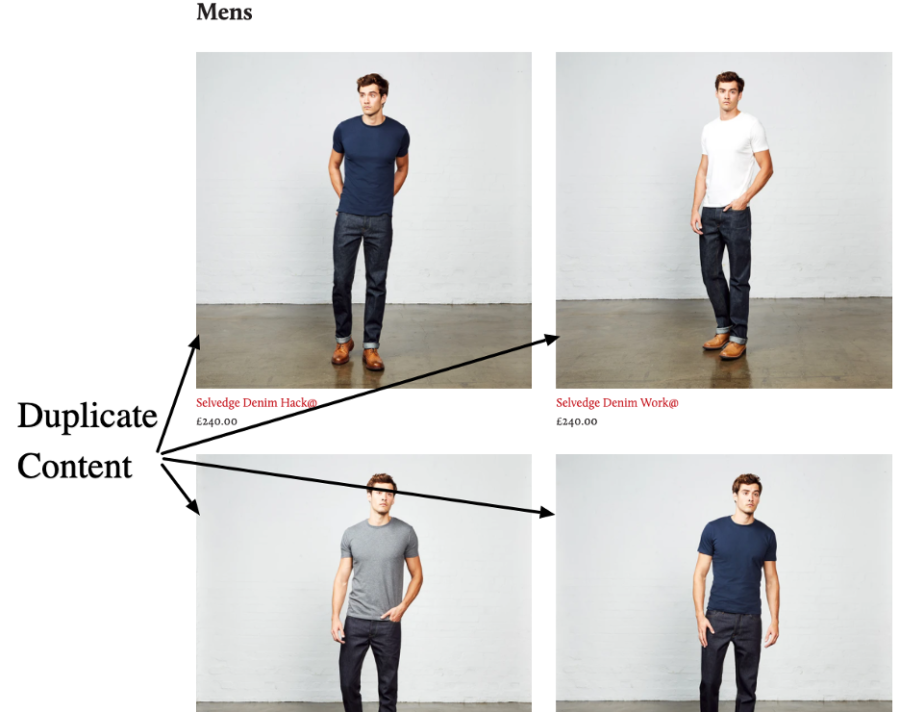
This means that every single product that’s listed on your Shopify site’s category pages is a duplicate page:

By default, here is what your Shopify store is signaling to Google:
- Here are my category pages with links to product pages. I want you to crawl and pass equity to them.
- Once you get there, there’s going to be a tag that tells you to crawl and pass equity to these other pages. I want you to index those instead.
Essentially, this means that your whole site structure is linking to URLs that can’t actually rank. Instead, your products that are receiving internal links are telling Google to index other pages. Ideally, all of your site’s internal links should point to pages that are capable of ranking.
The Solution:
Fortunately, there’s a very easy fix for this. All you have to do is make a simple adjustment to your Shopify theme files. By adjusting this code, you should be able to fix this issue on all of your category pages at scale.
Here’s how you can fix this issue.
- In the left sidebar, select Online Store > Themes
- Select Actions > Edit Code
- Find the “Snippets” folder, and select “product-grid-item.liquid”
- Adjust the following code:
FROM: <a href=”{{ product.url | within: current_collection }}” class=”product-grid-item”>
TO: <a href=”{{ product.url }}” class=”product-grid-item”>
By adjusting this code, this will ensure that all of your links to product pages should be adjusted to their correct URL path.
Congratulations! You just fixed Shopify’s major duplicate content problem at scale by adjusting a single line of code.
2. Duplicate Category Pages in the Pagination
There’s another duplicate content issue that Shopify creates. This issue occurs within the pagination of category pages.
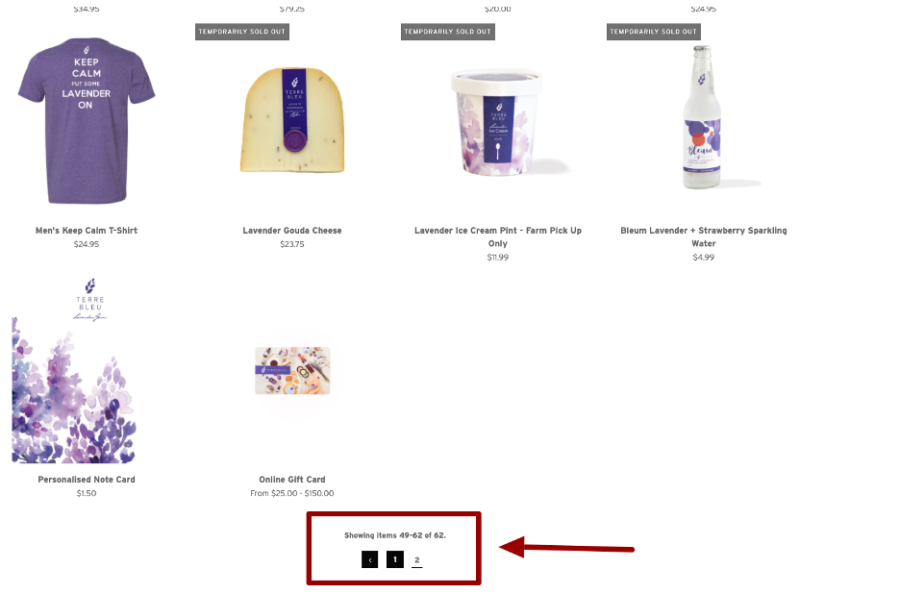
To show an example, let’s actually start on page two of a particular category page. Scrolling down to the bottom of the page, we can observe the pagination beneath the individual product listings:

Page 2 Of Pagination
Of course, these pagination links point to different sets of products that fall under a particular category of the Shopify site. Now from page two, let’s click the pagination button to page one.
When we click this, we can see that we get a URL with the parameter ?page=1 appended to the end:

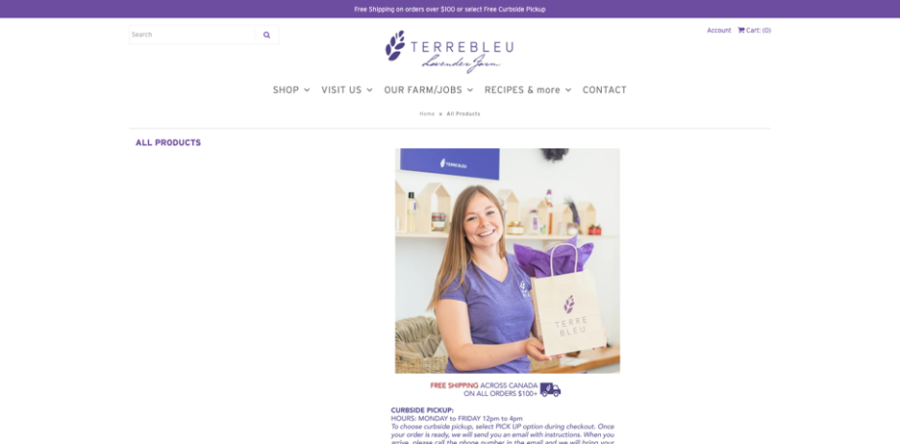
This is actually a duplicate page of the source collections page. In this example, it would be a duplicate of the URL https://www.terrebleu.ca/collections/all.
This is because a URL with “?page=1” will always be the same as the original non-parameterized category page. Notice how the pages below exist at different URLs but contain the exact same content:


Original Category Page


Pagination URL With ?page=1 Parameter
The Solution:
To adjust this, we typically use a bit of JavaScript to change the link to page one of a given series. Below is an example of JavaScript that our developers have used for clients in the past to remove these duplicate links. Big shout out to our developer Laurentiu Danu for this solution!
if($(".pagination").length) {
var fniv = $(".pagination .prev").next("span").find("a").attr("href");
if(fniv.indexOf("?page=1") >= 0) {
let newval = fniv.replace('?page=1','');
$(".pagination .prev").next("span").find("a").attr("href", newval);
}
if($(".pagination .prev").length){
if($(".pagination .prev a").attr("href").indexOf("?page=1") >= 0) {
let newval = fniv.replace('?page=1','');
$(".pagination .prev a").attr("href", newval);
}
}
}
This JavaScript essentially searches the pagination wrapper to find any instances of “?page=1”. If it finds an instance of that string, it will remove it from the URL within the pagination. Of course, you may need to have a developer customize the code for your site to work with your Shopify theme.
This should help eliminate some Shopify duplicate content created by the pagination.
3. Duplicate Content Created By Shopify Tags
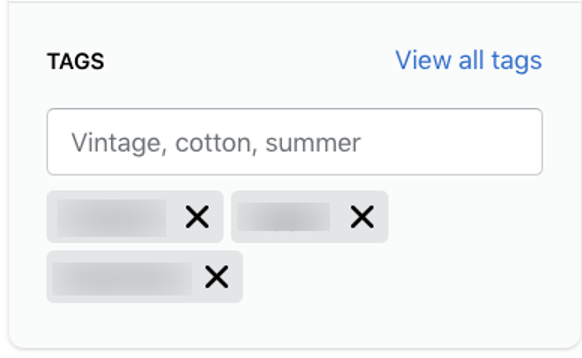
The final thing to be on the lookout for with Shopify duplicate content is pages that are generated by product tags. Within each product, there is a module on the right hand sidebar that allows you to add tags to an individual product:

These tags will create separate category pages that list all of the products contained within that tag. While this can be a great way to start grouping products together, it can also create potential duplicate content issues within Shopify.
For instance, what if a group of products in a tag you create is very similar to one of your core category pages? In that instance, there would be similar/duplicate content: your primary category page and the category pages created by the tag.
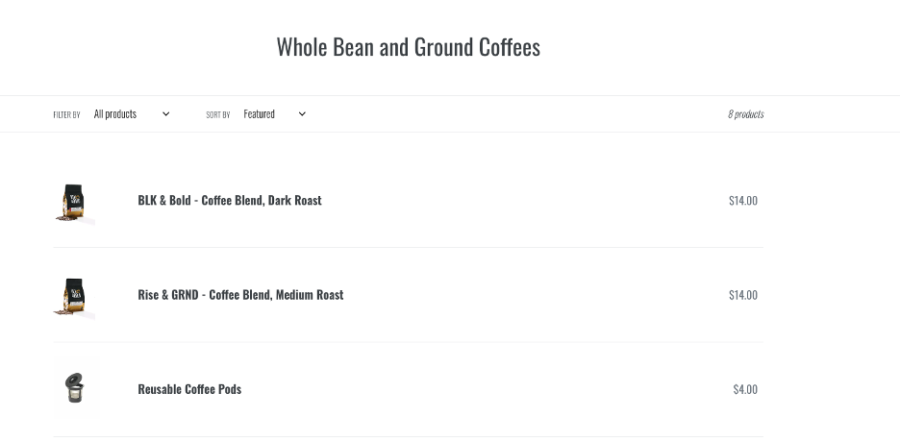
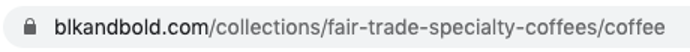
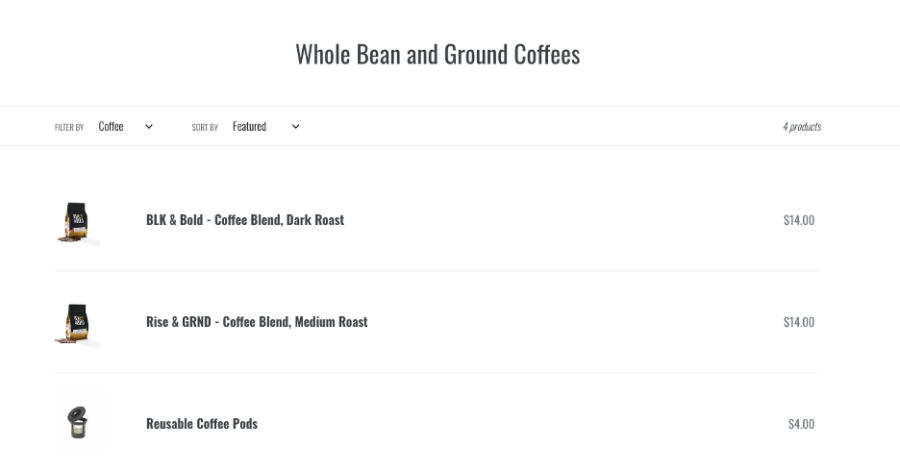
For instance, below you can see an example of two very similar pages. The first one is the site’s primary landing page for “Ground Coffee”. The second is a duplicate page created by the “Coffee” tag the site has placed on these products:
![]()

Primary Landing Page


A duplicate page created by the “Coffee” tag
We can see that since the products in the main landing page and products with the “Coffee” tag are similar, the site has created duplicate content. We want to remove the tag from the index to ensure we can still use the tagging functionality without Google being able to index the duplicate URL.
The Solution:
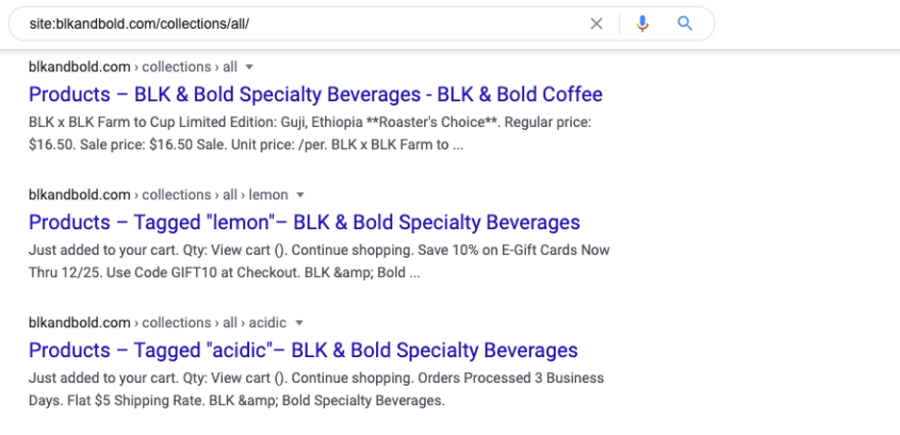
Fortunately, there is an easy fix. The first step is to check whether this is even an issue with your site. These tagged pages often have the format /collections/all/. You can use the following search operator on your Shopify site to see any product tag pages that might be indexed: site:example.com/collections/all/
This should show you a list of tag pages:

Next, you should review these pages to see if any of these could be potential duplicates of your primary landing pages.
If you determine that these pages could be considered duplicate content, you can simply remove them from the index by adding a “noindex” tag. Fortunately, it’s very easy to add a “noindex” tag via a specific URL path. By using the request.path command in the theme.liquid file, you should be able to easily “noindex” all of these tag pages.
{% if request.path contains "/collections/all/" %}
<meta name="robots" content="noindex">
{% endif %}
Note that this is not always the case. Sometimes, the pages will not follow the URL format of /collections/all/. In that event, you can use this search operator to find the blog tags: site:example.com intitle:”tagged”. This should also show you all of the product tag pages that are appearing in the index. You may need to write multiple “noindex” rules in the theme.liquid file to ensure these are removed from the index.
Conclusion
With the emergence of Shopify, it’s important for both brands and SEOs to understand how to work with Shopify stores in the coming years. We’re seeing more and more brands utilize the eCommerce platform to improve their digital commerce. By understanding Shopify’s duplicate content issues, you’ll put your store in a much more advantageous position to rank well in search engines. While this is certainly not the only SEO improvement you need to make, it will set your store up with a solid technical foundation. If you have any questions on duplicate content or our Shopify SEO services, feel free to reach out!
Other Shopify SEO Resources
- Shopify Speed Optimization
- Shopify Sitemap.xml Guide
- Shopify Robots.txt Guide
- Shopify Structured Data
- Shopify SEO Tools
- Shopify Plus SEO
- All Shopify SEO Articles
Search News Straight To Your Inbox
*Required
Join thousands of marketers to get the best search news in under 5 minutes. Get resources, tips and more with The Splash newsletter: