Table of Contents
Chrome extensions are important productivity tools for marketers and SEOs who want to do a variety of tasks ranging from data collection to reviewing metadata on a product page. If you’re an SEO, you might have several Chrome extensions installed right now.
One of my favorites is Detailed, which displays important metadata like title tags, meta descriptions, and other relevant information.
With the use of ChatGPT, you can create your own SEO Chrome Extension tool with minimal coding experience.
I recommend having some working knowledge of HTML and Javascript to understand the differences between the files you’ll need to submit to Chrome For Developers. Additionally, some knowledge of code management tools like Github is useful.
To help other SEO professionals, I provided a simple guide to help you create your own SEO Chrome Extension with an example of accessing indexed results in Google in incognito mode.
Determine the SEO Problem
Before you begin creating your extension, you need to determine what problem you are trying to solve. Not asking these initial questions can make the whole process less productive leading to wasted time. When determining a problem, it is best to have a more succinct problem rather than a complex problem. Questions you may need to ask yourself during this step:
- Is there a solution that already exists?
- What data will the extension use?
- Will the extension be public-facing?
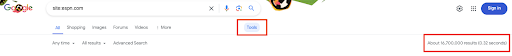
For example, a current problem I identified was that Google had recently changed the UI and functionality of Google Search when a user types in “site:[URL]” in Google Search. I recently wrote code with ChatGPT code to make an extension that would site search results automatically without having to click “Tools.” You can view the final code on my company GitHub account.
Current UI/UX for Site Searches in Google Search

Custom Made Chrome Extension for Site Search

What You’ll Need to Create a Chrome Extension
Before you can create an extension, compile a checklist of different file types and tools you’ll need.
Some of those items are listed below:
Different Items Needed To Make a Chrome Extension
- ChatGPT
- Chrome Developer Tools
- Basic knowledge of file types like JSON, HTML, and Javascript
- GitHub, Visual Studio Code, or another programming GUI (graphical user interface).
If you are unsure about what items to include in your project, I recommend starting small with a simpler project and basing it on the tutorial code provided by the Chrome team. As you can see below, the Chrome team used HTML, PNG (images), JSON, and Javascript.

Tutorial Code From Chrome – GitHub
Different Files Types Used in Chrome Extensions
There are various types of file types you can include in your Chrome extension to add different styles and functionality. I added a few different types below that are essential to the creation of a Chrome Extension.
The Manifest File (JSON) – This is a required file for every Chrome Extension. It contains essential metadata that is referenced in the overall folder structure with the JSON format. It also includes relevant information like the name of the extension, version, and permissions required.
HTML/CSS – This file creates the user interface and basic layout for your extension. HTML files can include CSS and Javascript to enhance their appearance and functionality.
Javascript – Javascript is the code that executes actions on an extension or a webpage. These files add interactivity and functionality to your extension. You can have JavaScript files for various purposes, such as handling events in your popup or content scripts that modify the behavior of web pages the extension interacts with.
Request a Solution From ChatGPT
To properly get the response you want from ChatGPT, I recommend being very clear about what you want in your SEO extension by interacting with ChatGPT. The more detail you can provide to ChatGPT the better.
How To Create Code For Your SEO Chrome Extension
#1 – Determine the Knowledge of ChatGPT By Asking Preliminary Questions
For the first step, determine if what ChatGPT is describing its knowledge of ChatGPT makes sense to you. It can give you a helpful overview of the process, but it can also act as a way to test whether the output will be trustworthy.

#2 – Tell ChatGPT direct instructions about what you will need
To get the best result, you need to specify clearly what you want. To continue with the site search example, I provided ChatGPT with the problem, and what I needed, and specified the elements/source code that might interact with the javascript.

#3 – Review and Copy Output From ChatGPT into a Codespace
Once you submit your detailed prompt into ChatGPT, review it for any possible errors. It will output the various file types needed with the code for each file type.
To actually use the code that is created in ChatGPT, you need a space to add your code and ready it for export to Google Chrome. I recommend something like GitHub since it is used in the original coding space for the tutorial from the Chrome team. Lastly, it’s a useful tool if you ever plan to pursue web development or software engineering.
To create a repository to store your code, do the following:
#1 – Click New Repository and follow the steps for adding details like the name and if a readme file is requested (I recommend this option)

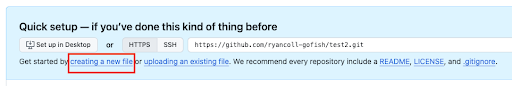
#2- Click “Creating a new file”

#3- Click “Create new file”

#4 – Add a file that corresponds with the files created in ChatGPT after the repository name.

How To Upload Your Extension Code Locally
There are different ways of uploading your code to Google Chrome. It ultimately depends on who you want to see the extension. There is a local method which means that only you can use your SEO Chrome extension. The other method is uploading to the Chrome Store which requires a $5 fee and a review process. Below I expanded upon how to upload code locally for your personal or internal use.
Steps To Upload Your SEO Extension Into Google Chrome (Locally)
- Open chrome://extensions/ in your Google Chrome Browser.
- Turn on “Developer Mode” in the right-hand side of your screen.

- Select “Load Unpacked” in the top left corner.

- Import Your ZIP File

The last step is uploading ZIP files locally. As mentioned before, GitHub is a great space to write and store your code. To export your ZIP file for the important into the Chrome browser, select “Download Zip” after clicking the green button that says “<> Code”
Testing Your Chrome Extension For Errors
Once you upload your code to Google Chrome, it may result in errors. If you encounter an error as shown below with the bubble “Errors,” click the Errors button to view the error message.
![]()

After you have viewed the error message, ask ChatGPT to diagnose the issue, rework your code, and try again. This step may take a while unless your code is pristine, but it’s still good practice to learn coding by making mistakes and learning what different errors mean.
Uploading Your SEO Extension to the Chrome Store
If you would like to make your extension public, it requires additional steps that take time, most notably the review process. Below are the general steps for uploading your extension. See the Chrome For Developers Guide for additional details.
#1 – Ensure You Have Your Files Ready To Go
Once you have tested your Chrome extension locally, prepare your files to be ready to be sent to the store. Ensure that you have the files needed and understand how the files work.
Are they requesting data from the user, do they need anything that might affect the privacy of the users? Understanding these details will help you in the review process.
#2 – Create a Developer Account
To create and register for a Developer account, you must sign into Google and pay a $5 registration fee. Afterward, fill in any remaining information about yourself, and then verify your email address.

#3 – Add a New Item
Once you’re in the Chrome Web Store Developer Dashboard, select “New Item.” You will then be asked to upload the Zip Files.

#4 – Fill in Details and Click Publish
Once you have submitted your ZIP file, you will need to complete a series of fields to explain the purpose of the extension and how it works. Some of these fields include privacy details.
Extension Name: The name of your extension.
Detailed Description: A description that explains what your extension does.
Screenshots: Upload screenshots that showcase your extension’s features.
Category: Choose the appropriate category for your extension.
Website URL: Optional, but recommended if your extension has a dedicated website.
Privacy Policy: Required if your extension collects user data.
Contact Email: Your email address for support inquiries.
Countries: Select the countries where you want your extension to be available.
#5 – Wait For Your Extension to Be Reviewed
Once you have uploaded your extension, and filled out the information, your extension must be reviewed and approved. This process can take weeks to complete. Extensions that use user data may take longer to complete.

The Chrome team writes “If your extension is pending review for more than three weeks, please contact developer support to request assistance.”
Conclusion
Congratulations!
You made your first SEO Chrome extension. Don’t stop there. Continue developing new ways to create extensions that can solve problems for your business, agency, or organization. If you made your extension in the Chrome Developer Store, share it with the SEO community!
Reach out if you have any questions or would like to schedule a request for a custom proposal from our SEO team.
Search News Straight To Your Inbox
*Required
Join thousands of marketers to get the best search news in under 5 minutes. Get resources, tips and more with The Splash newsletter: