Table of Contents
A Beginner’s Guide to Achieving Web Design Consistency
The need to be consistent in web design is one of the first things many designers learn. And despite the fact that it is a core tenant of good design, consistency can be difficult to obtain. Whether that is due to the scale of the project or other stakeholders want to have their say, entropy is a law for a reason.
In this post we are going to take a look at some steps you can take to make sure your website has consistent design.
What is Web Design Consistency?
Consistency in web design is the practice of maintaining a uniform appearance, feel, and usability across all pages of a website. Website design consistency involves the systematic use of similar design elements and structures, such as color schemes, fonts, layouts, and navigation menus, to create a cohesive and intuitive user experience. This consistency helps users to navigate and interact with the site more efficiently, fostering a sense of familiarity and trust in the brand or company represented by the website.
Related Content:
- Custom Website Development Services
- Custom WordPress Development Services
- Custom Shopify Web Development Services
- Branding and Design
Benefits of Website Design Consistency
To put it briefly, the user experience improves when you use consistency in your design.
Consistent design is intuitive design. Having the same functions, symbols, and animations throughout your website will help the usability and learnability of your website. When your design is consistent people are able to transfer past knowledge they had about your website to other pages. Don’t underestimate the importance of this. Have you ever been frustrated by a website? Chances are it was designed with poor consistency.
If a website is designed with consistency, the user will learn things about the site without even realizing it. Imagine your website is the house you live in. You know your way around the house without having to think about it. When a guest comes over to your house the layout can be slightly confusing for them. The job of a designer is to be as consistent as possible to avoid confusing the guest.
There are three major elements of design consistency that need to be focused on to achieve avoiding confusion for your guest.
1. Visual Website Consistency
Elements of your website that are perceived the same way make up visual consistency. Visual consistency helps the user learn the website. Fonts, buttons, photos, and colors are just a few of the many elements of visual consistency. These elements need to stay the same throughout your site. Visual consistency is lost as soon one of these elements doesn’t remain consistent throughout your site.
2. Functional Web Design Consistency
Functional consistency comes down to things being predictable for the user. Having good functional consistency will vastly improve the usability of your website. The predictability that comes with functional consistency will make the user feel more comfortable navigating your site.
An example of this would be where navigation buttons are located. Are they located in consistent places throughout the pages on your website? If they are, you’re achieving functional consistency!
3. Internal Web Design Consistency
Internal consistency is the combination of both functional and visual consistency. As you continue to add content to your website you need to make sure the visual and functional elements remain consistent with past pages. An example of bad internal consistency would be updating visual elements on a page on your website without also updating past pages that contain those same older elements.
If you achieve these three elements of design consistency it will result in a better site where the users will have a more enjoyable experience.
How to Be Consistent in Your Web Designs
Now that you know the elements you need to achieve, you may be wondering how you go about achieving them.
Branding, typography, colors, space, and grid will all define the visuals of your website. These need to consistent. You’ll want to create a strong visual hierarchy, the most important things are larger than the less important things. Use the same color palette across the product. Padding and margins need to be consistent in all similar elements (buttons, forms, etc.). Everything should be ordered in a grid and nothing on the website should break this grid.
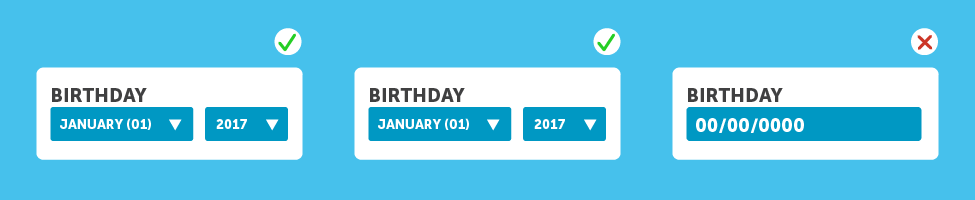
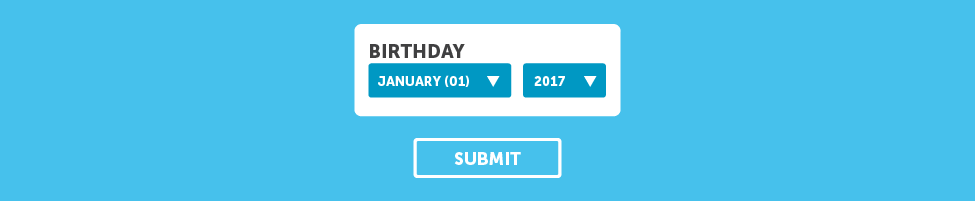
Now that you have your visuals out of the way, make sure everything functions consistently. Do the forms and buttons throughout your website all work the same way? If you have a multi-step form, do all of the boxes function the same? These are important things to double check.
Final Thoughts
Nobody is perfect when it comes to design consistency, but it’s important to strive for it. Design your website with your user in mind. Know who your user demographic is and make sure your website anticipates their needs. Combine this knowledge with design consistency and you will have a website that has no unwanted surprises and gives the user a great experience.
Search News Straight To Your Inbox
*Required
Join thousands of marketers to get the best search news in under 5 minutes. Get resources, tips and more with The Splash newsletter: