Table of Contents
When you’re working to get your website in the top Google results, you want your audience to understand your site.
The hallmark of a great website is when you visit the site and notice absolutely nothing about it other than what you were looking for. Usability and user experience (UX) design are vital to any site—and not just for your audience’s convenience, but for your overall SEO strategy.
Related Content:
You might be wondering: How does UX impact SEO? Well, UX affects SEO in many ways. For example, a slow page speed won’t just get you penalized by search engines, it also frustrates your users and makes them more likely to leave your site.
Incorporating these UX tips from Go Fish Digital will help your site stand out in the search results while giving your visitors the best experience possible. If your site uses Shopify, consider also checking out our Ultimate Shopify SEO Checklist to ensure you’re tracking all the metrics available.
1. Make Your Navigation Intuitive
Imagine your website’s navigation like the way a restaurant’s menu or an office directory might appear. Your navigation should communicate what your website is about and what’s most important to your visitors, whether that’s Ecommerce or informational pages. It should also be immediately visible near the top of the page so that your audience can navigate where they want to go. Some basic tips to follow are:
- Place your navigation at the top of the page to be most visible.
- Make sure it’s differentiated from body content. Vary your navigation’s font, color, or typeset from your other content.
- Define your navigation with white space or perhaps a colored bar.
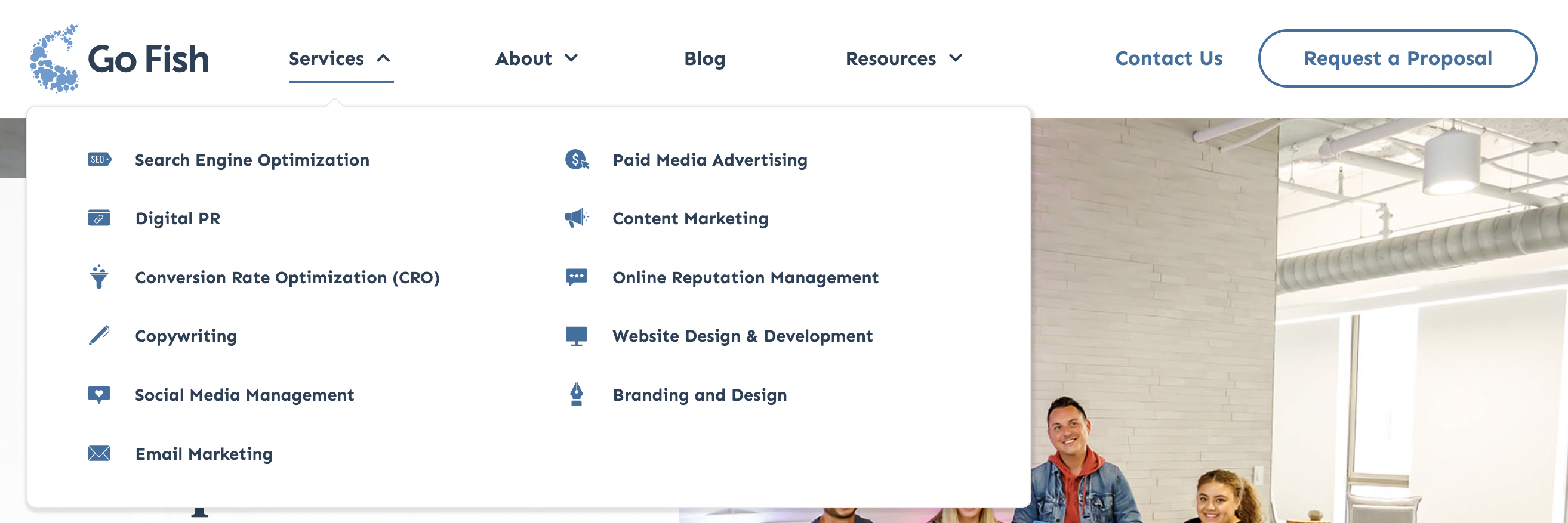
- Keep it simple; boil down to the basics. If you have a lot of pages, consider making categorical drop-downs like below.
Ideally, you want to ensure all your main pages have been linked to without cluttering the user interface.
Site navigation can boil down to the details you don’t think your users are looking at, either. Google recommends using simple, short URLs and separating keywords with a dash. This is a great way to follow UX SEO best practices. By creating a URL slug that’s simple to digest, your consumers get an idea of the page just by clicking. For example:
Not preferred: https://gofishdigital.com/gfd-blog/12345678910abc
Preferred: https://gofishdigital.com/blog/local-automotive-seo/
The not preferred example above isn’t ideal, since it doesn’t tell users (or search engines) what the site is about. The preferred example, however, tells the user exactly what the blog page is about. Let’s take a look at another example here:
Not preferred: https://gofishdigital.com/blog/localautomotiveseo/
Preferred: https://gofishdigital.com/blog/local-automotive-seo/
In this case, the not preferred example is better than the previous case; it does tell the user what the page is about. However, it does not separate the keywords, making it more difficult to read quickly for both humans and search engines. The preferred practice for user experience SEO is to ensure the URL slug is separated using dashes, leading the eye through the keywords.
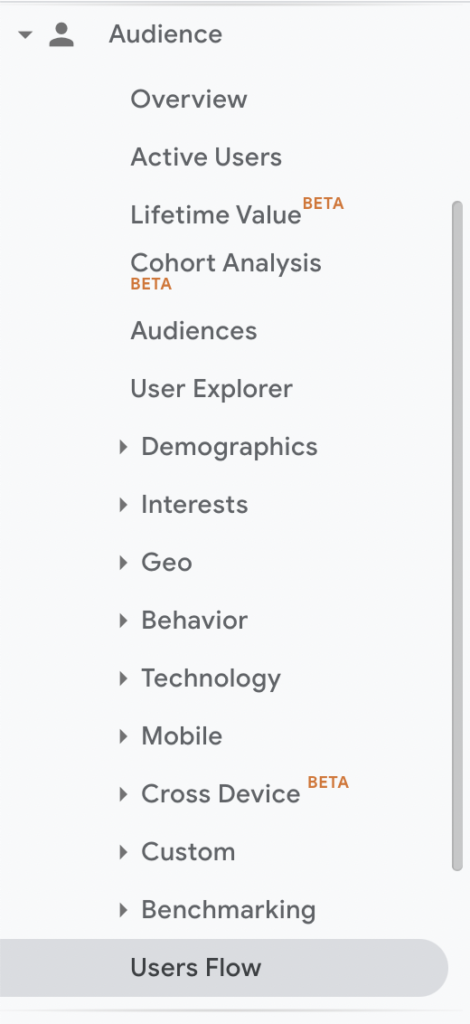
When you’re choosing what needs to be added to your navigation, Users Flow in Google Analytics can be a helpful tool to see where your users are. To access this feature, open Google Analytics, then go to the Audience tab. At the bottom of the Audience tab, you should see Users Flow.
Once you’ve navigated to Users Flow, take a look at the chart generated by Google Analytics. It should provide a flow chart representation of the paths users took through your site, from the time they entered your site to the time they clicked away. Using this, you can see how users have been moving through your site naturally. Have they been going to the pages you intended for them to? Are they missing a main page that could be linked in the navigation?
Tip: If your site doesn’t have Google Analytics or is still in its early stages, consider user testing with heatmaps. Heatmaps are a visual tool for understanding where your users look and click on pages when they first land on your site. This can inform how you design your navigation for UX and SEO purposes.
2. Ensure Your Page Speed Is Competitive
Have you ever visited a website and it took so long to load that you just quit? Almost everyone has, and the average user will quit if the page hasn’t loaded within three seconds. This is one of the most obvious examples of how user experience affects SEO.
Page speed is one of the most important components of your site. If your page speed isn’t competitive, your traffic could be going to your competitors instead.
To check your page speed, you can utilize tools like GTmetrix and Google PageSpeed Insights to get a measurement of how quickly your site loads for the average user. Both of these applications identify issues for page speed and offer solutions to improve it. Common issues can include extraneous scripts on the page, large images, and redirects. Improving page loading speed will keep your site in line with UX SEO best practices and standards.
3. Build Your Site Using Mobile-First Design
Over half of all web traffic is estimated to be generated by mobile devices. Googlebot has been using a mobile-first approach for years, meaning that sites that don’t prioritize mobile experiences will automatically be at a disadvantage.
Some mobile-first design principles include:
- Your mobile content and desktop content should be the same.
- Use the same metadata (title tags, meta descriptions) on mobile and desktop versions.
- Make sure your ads don’t make your mobile site unusable or cover important items.
- Use high-quality images in supported formats. Check Google image guidelines here.
- Make sure your mobile page speed is competitive. Google has a Mobile-Friendly test available.
In general, your content should be the same with changes made for usability.
4. Utilize Related Internal Links
Adding internal links from one page to a relevant page on your site is a great way to keep user engagement up. When you add internal links to a page, you help your visitors find more content related to that page and stay longer on your site. Cross-linking tips off search engines that the linked page is relevant, which helps the algorithm as well.
Tip: When you’re linking an internal page, make sure that your anchor text (aka the part actually linked) tells the user where they’re going. Not only is it more user-friendly, but Google’s algorithms use your anchor choices to understand what the page is about. Google also uses anchor text to ensure you’re not engaging in spam practices, so it’s important to keep it informative.
Not preferred: Click here.
Preferred: Check out Go Fish Digital’s 5 tips to creating eye-catching graphics to learn more.
5. Improve Your On-Page Structure
On-page structure is another way that UX and SEO work together. Let’s take a look at how you can draw your audience’s eye to your site naturally—and keep them there!
Break up Your Content
Having large blocks of text isn’t appealing to the eye—or the search engine! Big paragraphs might encourage your users to skip the text or leave the page altogether, lowering users’ time spent on site and demonstrating another important way that UX affects SEO.
Add spaces to your content every three to four sentences to break up chunky text and improve readability for mobile users. If you’re struggling to lower the word count, consider adding bullet points or a numbered list to help simplify the copy.
Adding images is another fantastic way to draw your users’ eyes and increase page engagement rates. Attaching a relevant image to a content block improves your SEO as well.
One of the best ways to promote user engagement is to add interactive content such as infographics, videos, quizzes, or calculators. Go Fish Digital has a guide to interactive content to help sites get started on building out creative content.
Use Headers to Create Structure
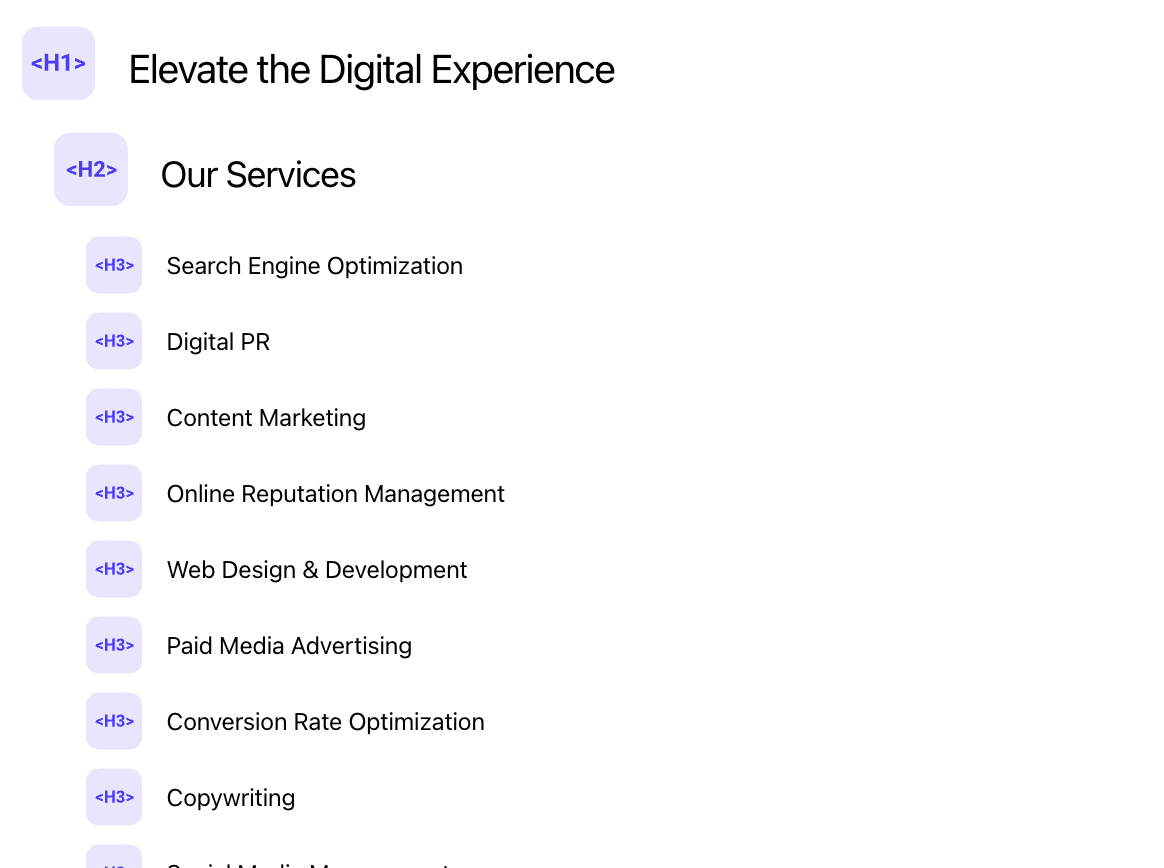
Not sure what your page structure is? The structure of your page is determined by the headers used to format the page. For most pages, there should be a main header at the top of the page formatted as an H1, and then any H2 and descending headers as needed below. For example, the Go Fish Digital homepage structure starts like this:
The first header at the top of any page on your site, formatted as an H1, should define what your page is about. Make sure there is only one H1 on your page. This will make it easier for search engines to understand your page structure and for users to determine what is important.
H2s, H3s, and subsequent headers should be used in a descending order. For example, H3s should be nested under H2s, and H4s should be nested under H3s.
Adding keywords to your header is another great way to bolster your keyword rankings while sticking to UX SEO best practices. Your keywords should be about the topic of your page; for example, if you’re offering marketing services, you want to specify marketing on the page.
Conclusion
Designing an intuitive website that Google loves may seem like a never-ending task, but start by pleasing your users. UX design directly impacts SEO rankings through the metrics that search engines use to track user engagement. By studying user experience, you’ll understand how your users engage with your website and how to improve their time spent on the site. Metrics like page load speed, internal links and page structure are vital to ensuring a good visit for search engines and users alike. Ultimately, UX and SEO aren’t enemies for building your site—they’re great allies and build on each other. If you’re looking to improve your site’s search visibility, feel free to reach out to our SEO agency at Go Fish Digital.
Search News Straight To Your Inbox
*Required
Join thousands of marketers to get the best search news in under 5 minutes. Get resources, tips and more with The Splash newsletter: