Table of Contents
As a designer, trying to find the perfect colors for a graphic can be daunting at times. I’ve personally spent hours trying to match colors to the ones I have pictured in my mind. Over the years, however, I have found some tools and tips that help significantly speed up that process. Here are the top 5 tools I use to quickly find awesome color palettes.
Related Content:
- Custom Website Development Services
- Custom WordPress Development Services
- Custom Shopify Web Development Services
- Branding and Design
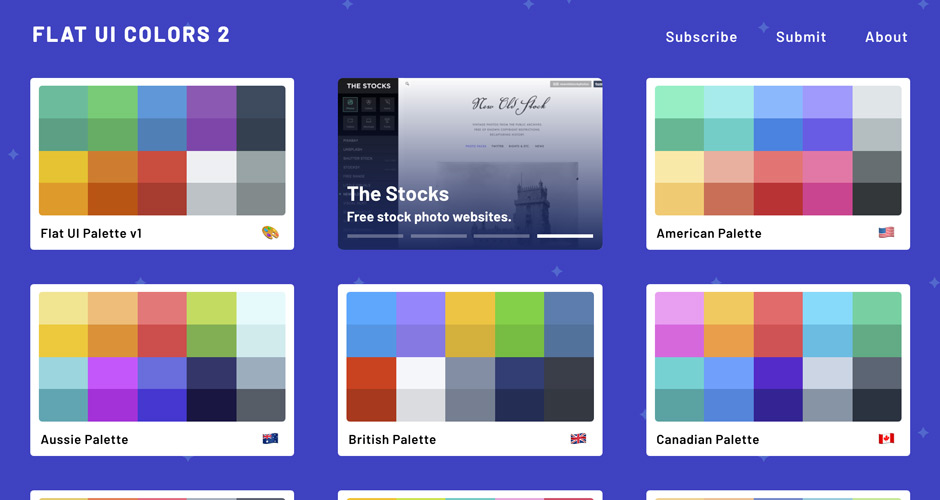
1. Flat UI Colors
Flat UI Colors is a great tool if you are looking for a quick color to use.
There are 14 palettes to choose from, 13 of which are based on various countries’ preferences. The palettes each have light and dark versions of each color. When you’re ready to use a color, simply double-click on it to automatically copy its hex value.
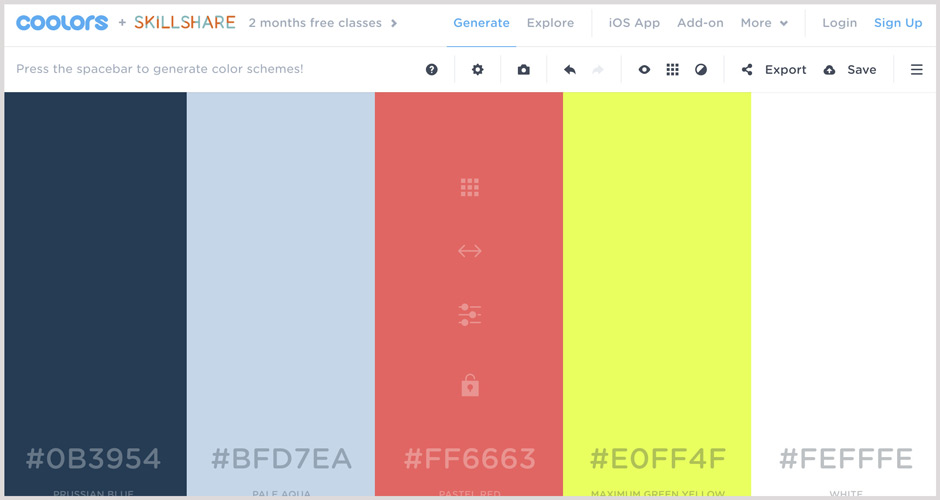
2. Coolors

Simply press the spacebar to generate new colors. You can even adjust the hue, saturation, and brightness of each color to further refine the palette. The tool also allows you to easily export the colors in numerous ways.
3. Adobe Capture CC app
Adobe Capture is perfect for capturing colors from the outside world.
This app uses the camera on your device to create color palettes. Simply aim your phone at the colors you want to sample and press the shutter button to capture them. You can then make any adjustments to the colors and send the swatches to your CC library. The app is available for iOS and Android devices.
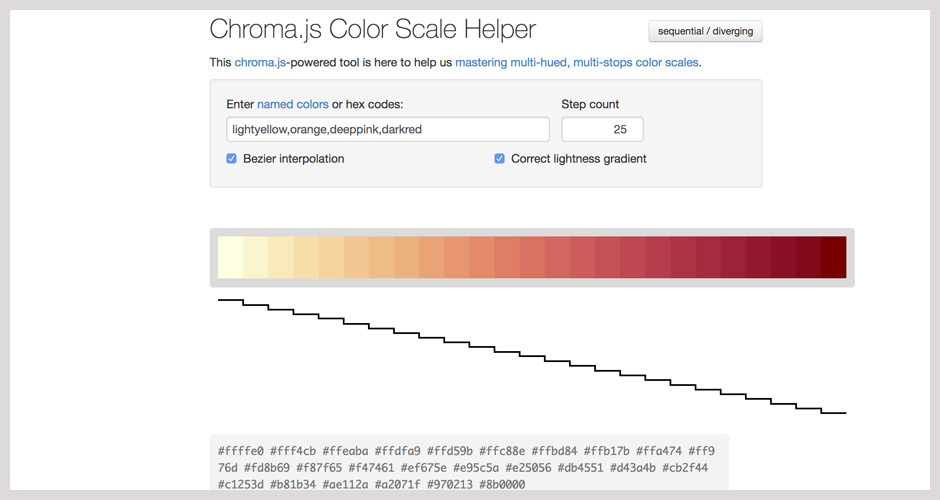
4. Chroma.js Color Scale Helper
Chroma.js Color Scale Helper is my personal holy grail color tool.
This tool allows you to easily create multi-hue scales. You can input hex values and then adjust the step count to create a perfect gradient between the colors. I mainly use this tool whenever I need a specific amount of varying colors for maps or charts.
5. Photoshop Polygonal Tip
Did you know that you can use photoshop to create color schemes from photos?
Say for instance you like the colors in a sunset photo. Open that photo in photoshop and go to Filter/Pixelate/ Crystallize, then adjust the slider to 180. This will create a polygonal pattern, which you can use to sample the colors using the eyedropper tool.
Creating color palettes can seem daunting at first, but with the right tools at your disposal, you can find the best colors for your design. What are your favorite tools to use? Let me know down in the comments!
Search News Straight To Your Inbox
*Required
Join thousands of marketers to get the best search news in under 5 minutes. Get resources, tips and more with The Splash newsletter: